AmazonのPA-API(AmazonAPI)の規約が大幅に変更になり、1日当たりのリクエスト数が制限されています。
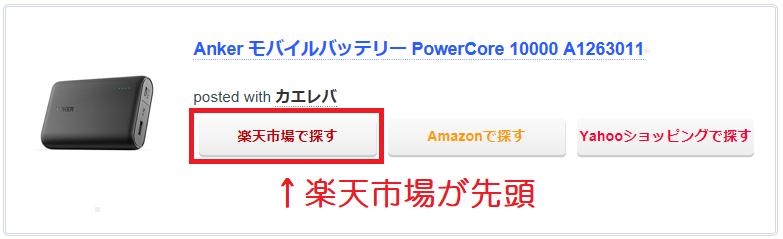
これを受けて、アフィリエイトリンクを作成できるカエレバも仕様変更され、商品のリンクボタンの先頭が楽天市場になっています。

「今までAmazonを先頭にして作成してきた」
今まで通りAmazonを先頭にしたい方も多いでしょう。
そこでAmazonの商品リンクボタンを先頭に表示させる方法をご紹介します。
Amazonのリンクボタンを先頭に表示させる方法
一つ一つの商品情報を手動で変更する方法ですが、Amazonの商品リンクボタンを先頭に表示させることができます。
現在、カエレバでソースコードを取得すると、
「<div class=”kaerebalink-link1″>」以下の行が次のようになっています。
<div class="kaerebalink-link1"> <div class="shoplinkrakuten"> 楽天市場の商品リンク </div> <div class="shoplinkamazon"> Amazonの商品リンク </div> <div class="shoplinkyahoo"> Yahooショッピングの商品リンク </div> </div>
このように「楽天市場」が先頭に配置されています。
そのため、
<div class="shoplinkrakuten">
楽天市場の商品リンク
</div>
を切り取って、
<div class="shoplinkamazon"> Amazonの商品リンク </div>
の下に貼り付けます。
Amazonと楽天市場を入れ替えたソースコードは次の通りです。
<div class="kaerebalink-link1"> <div class="shoplinkamazon"> Amazonの商品リンク情報 </div> <div class="shoplinkrakuten"> 楽天市場の商品リンク情報 </div> <div class="shoplinkyahoo"> Yahooショッピングの商品リンク情報 </div> </div>
表示を確認すると、Amazonが先頭に表示されました。

一つ一つの情報を修正する必要があるため、少し面倒くさいですが、どうしてもAmazonを先頭にしたいという方は試してみてください。