ブログやサイトを作成していると、表(テーブル)を使いたい時があります。
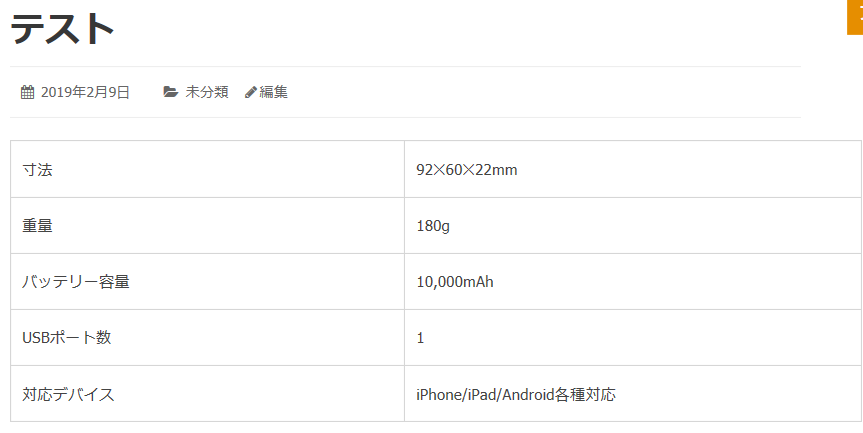
次のような表を作ったとします。
パソコンで見ると、きちんと表全体が表示されています。

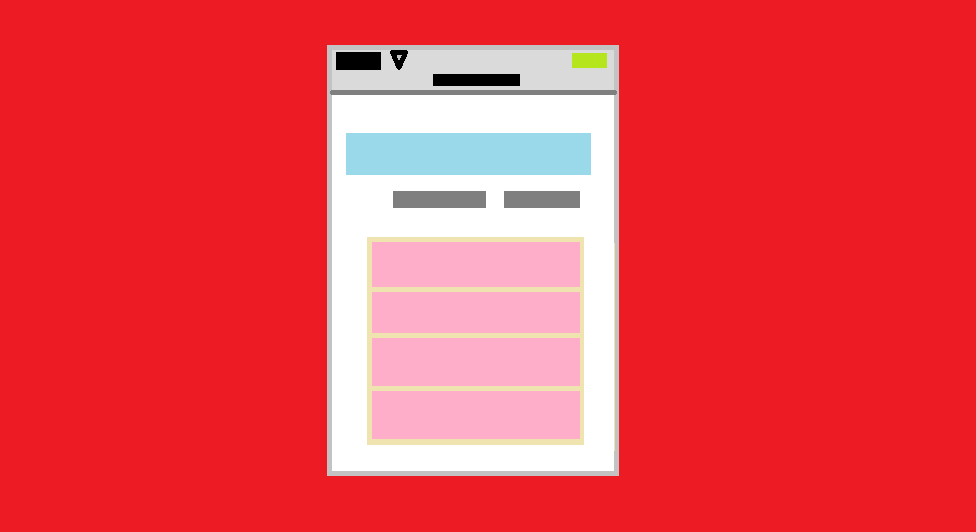
でもスマホで見てみると

表の右側の表示が途切れてしまって全体が見えなくなってしまいます。
そんな時の対処法をご紹介します。
スマホで表が途切れてしまう時の対処法
これは簡単に対処することができます。
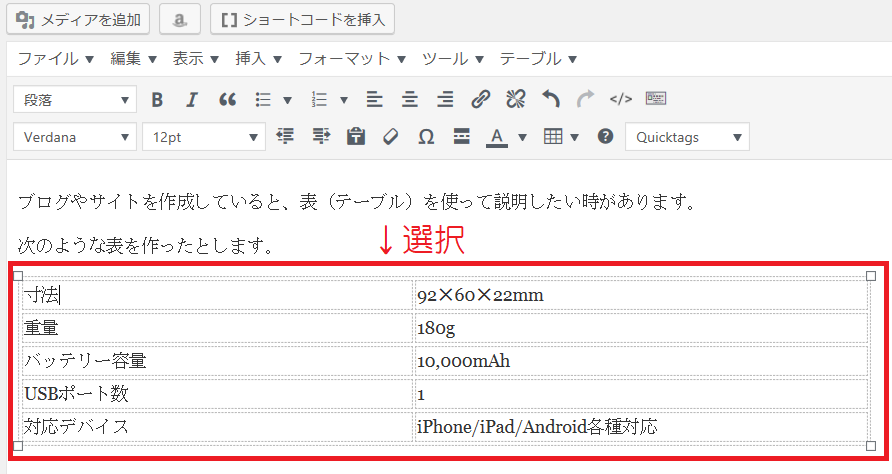
修正したい表を選択する
修正したい表(テーブル)をクリックして選択します。

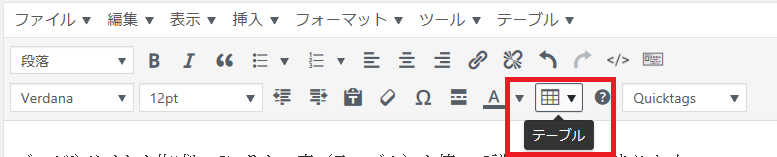
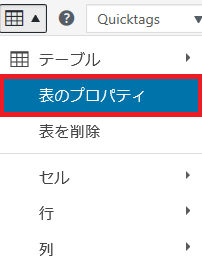
テーブルアイコンをクリックする

「表のプロパティ」をクリックする

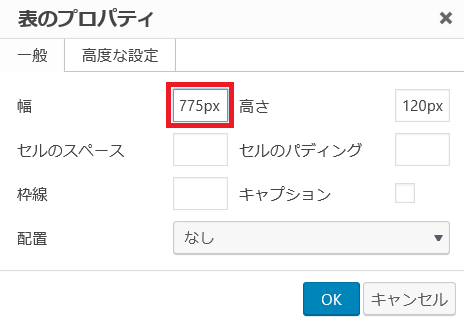
幅の数値を修正する
「一般」設定タブの「幅」の欄には◯◯pxと入力されているはずです。

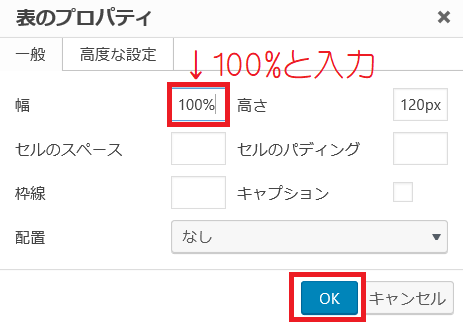
これを「100%」と入力し直します。

OKボタンをクリックして完成です。
実際にスマホ画面を表示してみると、表が途切れずに折り返して表示されるようになりました。